В стандартных блоках Тильды уже неплохая типографика, но если вы работаете в Zero Block или хотите, чтобы текст выглядел лучше, — пригодятся дополнительные инструменты. Делимся подборкой сервисов и ресурсов, которые помогают улучшать текст на Tilda: от выбора шрифта до типографики и модификаций.
📂 Где взять шрифт для сайта
Бесплатные шрифты:
- Google Fonts — огромная библиотека;
- TypeType — российский шрифтопроизводитель с бесплатными версиями;
- FontSquirrel — шрифты с лицензиями.
Платные шрифты:
- MyFonts — большой выбор, но не забудьте про лицензию (часто ограничение до 10 000 просмотров в месяц);
- Adobe Fonts (TypeKit) — по подписке, подходит для проектов с высокой нагрузкой.
👯 Как подобрать шрифтовую пару
- Canva Font Combinations — выбираете один шрифт, а сервис подсказывает подходящую пару.
🔗 Как подключить шрифт к Тильде
- Инструкции от Tilda:
- — Google Fonts
- — Adobe Fonts (TypeKit)
- — Свой WOFF-файл
- — Через CSS
- Видеоуроки от студии:
- — Как подключать шрифты
- — Как загрузить два шрифта одновременно
🔁 Конвертация шрифта в WOFF
- Конвертер WOFF — просто и быстро.
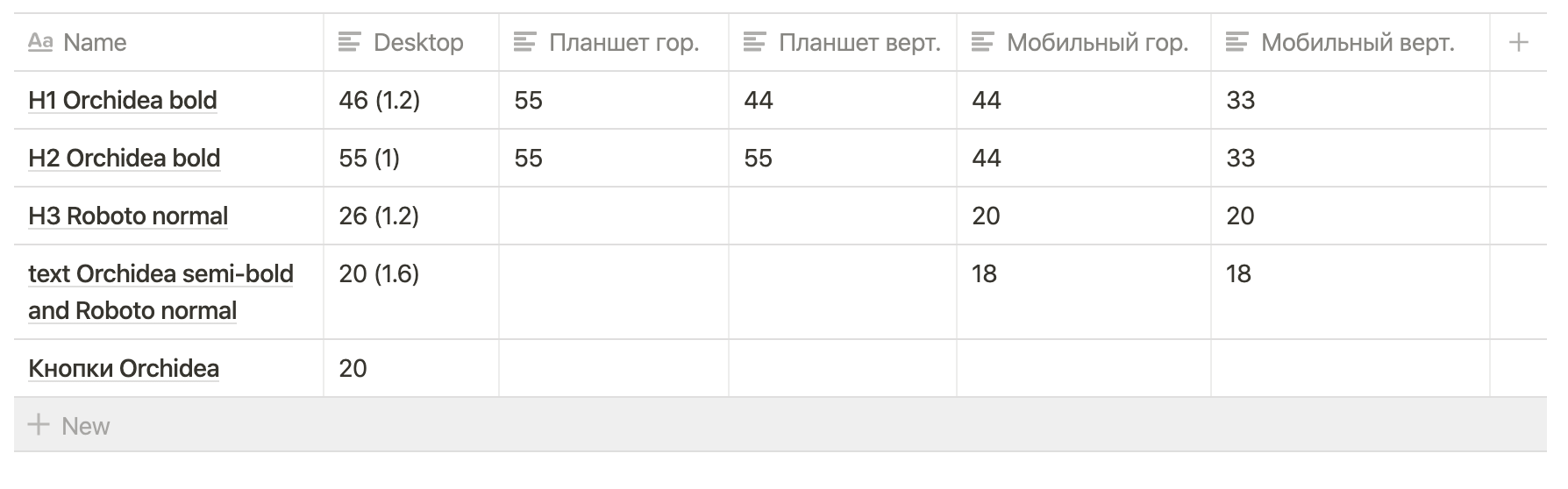
📏 Подобрать размеры шрифта
- TypeScale — генератор размеров для гармоничной типографики. Можно сделать целую таблицу размеров и использовать как базу на всех страницах.

📚 Сделать текст удобным для чтения
- Оптимальная длина строки — полезная статья от дизайн-системы госуслуг.
- Text.ru — узнаем количество символов и слов.
- Glyphy — редкие и необычные символы, можно скопировать в один клик.

🛠 Типографика и редактура
- Типографская раскладка Бирмана
- Типограф Лебедева
- Справочник Главреда — как чистить текст от воды
- Спеллер Яндекса — орфография
- Грамота.ру — классика для любых языковых вопросов
- Сборник Бирмана по русскому языку
🧙 Модификации текста в Zero Block
- Tildoshная — моды и кастомизация
- Эффекты:
- — искажение текста
- — анимация чисел
- — цвет выделения текста
- — эффект печатной машинки
- — бегущая строка
🔍 Узнать всё о шрифтах на любом сайте
- Fontface Ninja — расширение показывает название шрифта, начертания, размер, цвет и другую инфу.
Теперь ваш текст на Тильде будет выглядеть так, как будто его отрисовал дизайнер-шрифтолюб ❤️
Подписывайтесь на наш канал в Телеграме.