📌 Зачем нам тестировщик на проекте
В нашу студию обращаются за разными типами проектов. Тут главная цель — сделать все качественно, чтобы потом не превращалось в боль в поддержке.
🧪 Процесс тестирования
Когда мы только начинали делать сайты, часто допускали ошибки. Бывало, что публиковали сайт с закрытой индексацией, из-за чего он долго не появлялся в поиске.
Мы фиксировали такие моменты и на их основе создали чек-листы. Теперь у дизайнера, разработчика и менеджера — есть свой список для проверки перед передачей проекта.
Мы фиксировали такие моменты и на их основе создали чек-листы. Теперь у дизайнера, разработчика и менеджера — есть свой список для проверки перед передачей проекта.
❔ Зачем нужен тестировщик
Со временем мы стали браться за более сложные проекты и уже стали приглашать тестировщика. Он глубоко разбирается в функционале продукта и изучает возможные пользовательские сценарии — проверяет сайт на разных устройствах, заполняет формы (и правильно, и с ошибками), пробует сделать что-то нестандартное.
Тестировщик делает все, чтобы выявить возможные проблемы до того, как их найдет пользователь.
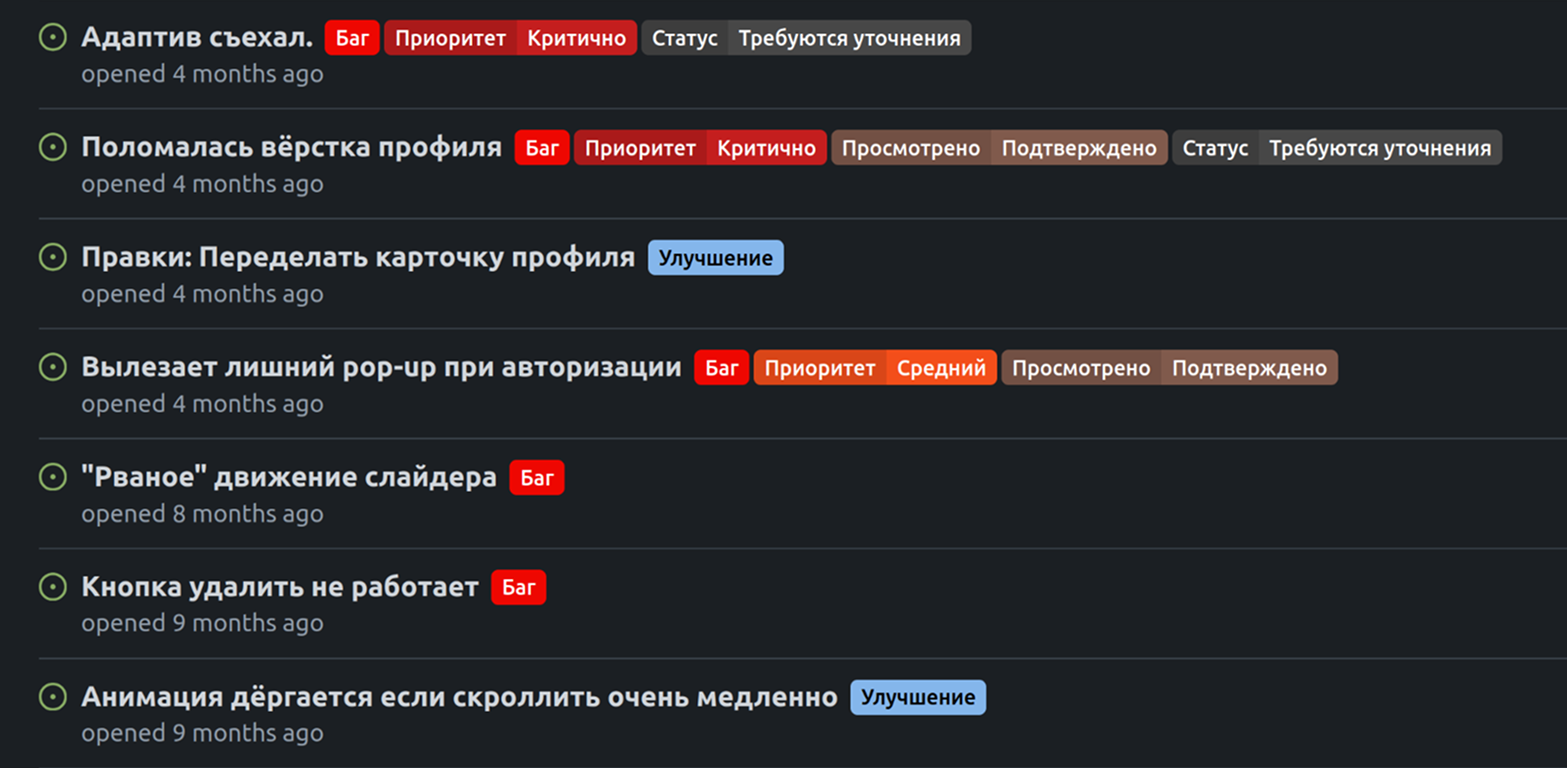
После все косяки заносятся в таблицу багов — в ней описывается место, прикрепляется скрин и отмечается уровень критичности этого бага.
Тестировщик делает все, чтобы выявить возможные проблемы до того, как их найдет пользователь.
После все косяки заносятся в таблицу багов — в ней описывается место, прикрепляется скрин и отмечается уровень критичности этого бага.

🤔 Критичные баги
Системные сбои, косяки в адаптивах, некорректные ссылки, проблемы с юзабилити — все что критично для функциональности и дизайна.
Особенно важно тестировать выполнение ключевых пользовательских действий. Например, если на сайте автосалона не получается оставить заявку на машину или оформить покупку, то весь сервис теряет смысл.
Особенно важно тестировать выполнение ключевых пользовательских действий. Например, если на сайте автосалона не получается оставить заявку на машину или оформить покупку, то весь сервис теряет смысл.
🙄 Менее критичные баги
Ошибки, которые не нарушают функциональность, но влияют на UX. Например, некорректный текст или неверные изображения.
Есть вообще мелочи — опечатки, пропущенные запятые, висячие предлоги, но обычно мы сами такое подмечаем.
Есть вообще мелочи — опечатки, пропущенные запятые, висячие предлоги, но обычно мы сами такое подмечаем.

🎨 Нестандартные ошибки
Кроме очевидных сценариев, есть и нетипичные. Например, если компания сотрудничает с другими юрлицами, может быть важно, чтобы ИНН легко находился и копировался. Или чтобы логотип компании можно было быстро скачать.
Дизайнер может все это продумать, но надо проверять, работает ли оно в реальности.
Сейчас мы привлекаем тестировщика не на каждый проект, чаще справляемся своими силами. Но хотим сделать это более регулярной практикой.
Как студия мы стремимся создавать качественный продукт, который легко поддерживать в будущем.
Чем тщательнее мы выявляем баги, тем больше гарантий, что сайт будет работать правильно.
Дизайнер может все это продумать, но надо проверять, работает ли оно в реальности.
Сейчас мы привлекаем тестировщика не на каждый проект, чаще справляемся своими силами. Но хотим сделать это более регулярной практикой.
Как студия мы стремимся создавать качественный продукт, который легко поддерживать в будущем.
Чем тщательнее мы выявляем баги, тем больше гарантий, что сайт будет работать правильно.
