Мы собрали ссылки для работы с текстом, которые используем и рекомендуем, в одном постеВ стандартных блоках Тильды уже довольно хорошее отображение текста, но если вы работаете в Zero, да или просто хотите сделать текст еще лучше, вам пригодятся помощники.
Приобрести шрифт
Бесплатно
Если ваш проект не требует платных шрифтов, а так бывает чаще всего, то вполне достаточно бесплатных:Google fonts,TypeType,и Fontsquirrel.За деньги
Если все же вам нужны платные:Myfonts. Не забывайте читать лицензию, базовая версия подходит для 10 000 просмотров в месяц.Библиотека Adobe TypeKit — еще один хороший вариант для платных шрифтов. Тут можно купить подписку на месяц / год.Подобрать шрифтовую пара
Сервис Canva поможет, если нужно подобрать второй, дополняющий шрифт. Просто выберите один шрифт, сервис подберет ему пару.Подключить шрифт к Тильде
Инструкции из справочника Tilda Publishing
Подключение Google FontsTypeKitСвой файл шрифта в формате WOFFЧерез внешний файл CSSВидеоинструкции
Наше видео о работе со шрифтами, и как их подключить Видео Молнии «Как загрузить два шрифта»Конвертация шрифта в WOFF
Конвертер в WOFF — как вы возможно догадались, на сайте можно конвертировать шрифты в WOFF.Подобрать размеры шрифта
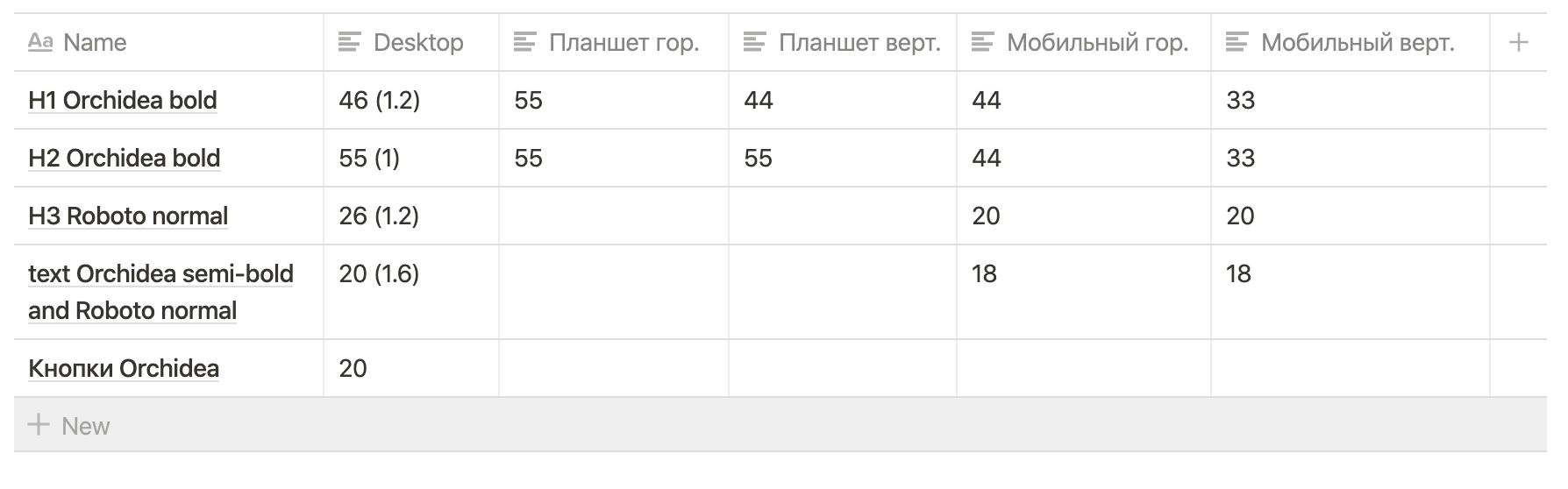
TypeScale — сервис подбора размеров шрифта для всего текстового контента на сайте. Чтобы все они выглядели гармонично.Для сложных проектов может понадобиться целая система. Удобно выписать все в таблицу:
Сделать длину строки удобной для чтения
На сайте дизайна государственных систем прекрасно проиллюстрировали, какая длина строки оптимальна для наилучшего чтения и почему: